Here’s my step-by-step guide on how to start a self-hosted blog in 2023. If you’re a complete beginner, you’re in the right place.
This blog post is a definitive guide to starting a personal or niche blog from scratch.
If you search for the “best blogging platform” on Google, the SERP may end up with these suggestions:
- Blogger
- WordPress
- Ghost
- Tumblr
- Squarespace
- Medium
- Joomla
We’ll use WordPress CMS because it’s intuitive, versatile and the learning curve is smooth. It’s the ideal content management system for beginners. Furthermore, WordPress powers 30% of websites worldwide.
Keep in mind that I’m not a famous blogger or influencer. False motivation isn’t my thing. I won’t promise you a bogus metrics, or an income figure you can make each month as a blogger. I’ll stick to the facts and help you set up a self-hosted website based on WordPress.
I’ve prepared this guide in a story format. I’ll also recommend the optimal settings and plugins for WordPress bloggers. Please bear with my backstories and crossovers nobody asked for.
How to Start A Blog: Step-By-Step Instructions
Let’s divide this definitive guide into two sections:
- Buy a domain, enable CDN and purchase a VPS.
- Install and configure WordPress.
Prerequisites, Notes & Recommended Apps
Putty (Windows) or Terminal (MacOS): We need an SSH client to log in to the server. PuTTY is an SSH and telnet client, developed originally by Simon Tatham for the Windows platform. macOS users, stick with the Terminal app.
WinSCP (Windows) or Cyberduck (MacOS): As a beginner, you won’t be flexible with Linux commands to move/copy and edit files. Use an SFTP/FTP client to view, edit and manage the data on the server. WinSCP is a free and open-source SFTP, FTP, WebDAV, Amazon S3 and SCP client for Microsoft Windows. I recommend Cyberduck for MacOS users.
VestaCP: We’ll use VestaCP, a free and open-source control panel as the default control panel to host the WordPress website on your server.
CDN & Managed DNS: We will be using Cloudflare as the DNS manager + cloud network platform. They provide free SSL also. Having an SSL certificate is crucial because Google will be counting HTTPS as a ranking factor. It is recommended to create an account right away.
Example.com: I will use example.com as the dummy domain. You’ve to replace it with your domain-name.tld.
127.0.0.1: I will use 127.0.0.1 as the dummy server IP. You’ve to replace it with your server’s public IP address.
Purchase Domain, Host & CDN.
These three are the crucial steps. A Content Delivery Network (CDN) service is optional, but it has its benefits. We’ll discuss it later. Let’s purchase a server (VPS) first.
Buy A Domain
You need a brand name. Maybe you already have one. Let’s translate that brand name to digital identity.
I prefer NameCheap because I’ve already made more than 40 domain name purchases via their site. They are reliable, and their support has been great.
However, I don’t recommend NameCheap’s hosting services.
Sign-up here, search for a domain name of your choice, add it to the cart and make the payment.
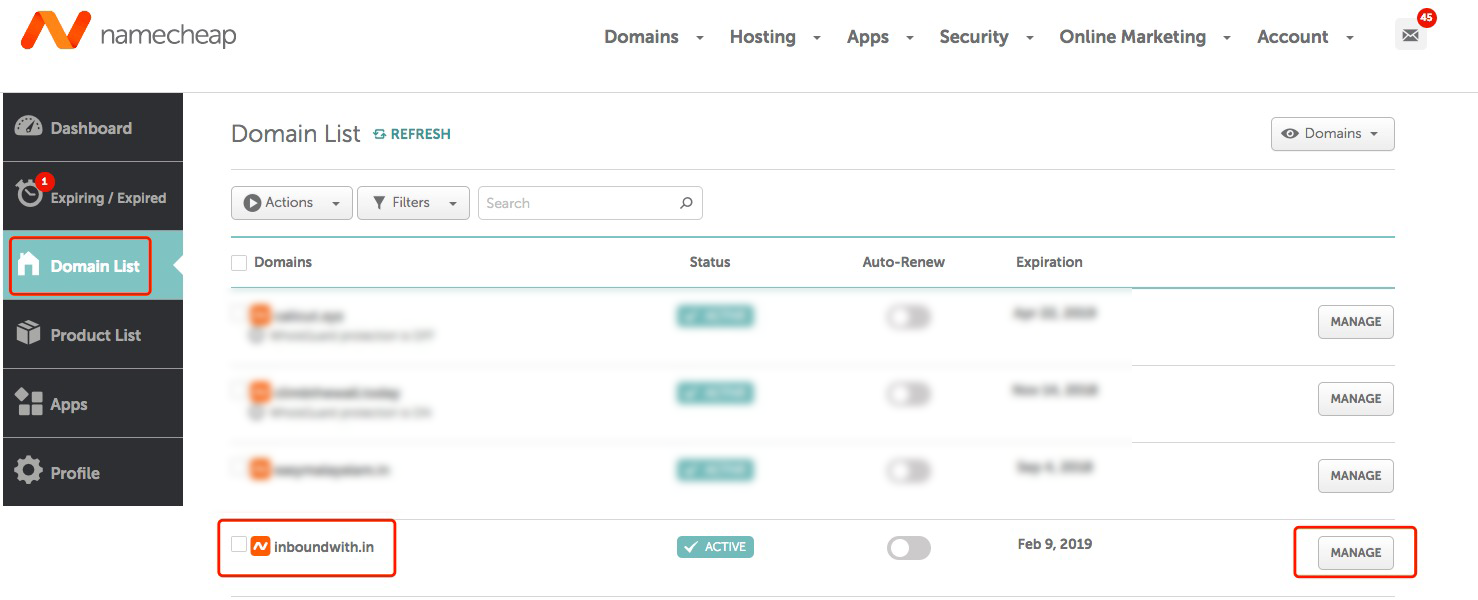
Now, visit this URL, locate the domain you recently purchased, and click “manage.”

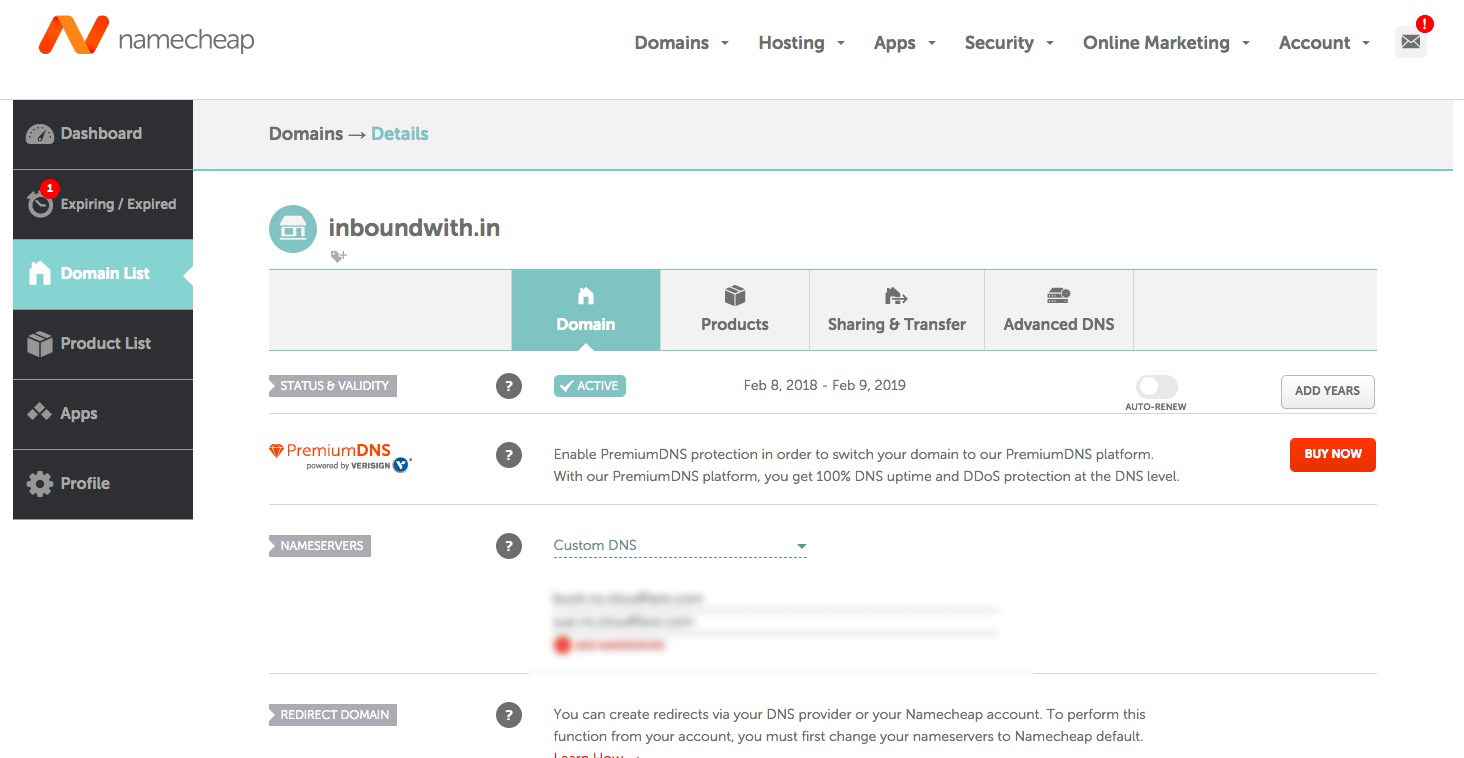
Once you click “manage,” you’ll see something like this.

Keep this browser window idle, open a new tab, and proceed to the next step.
Add Site to Cloudflare
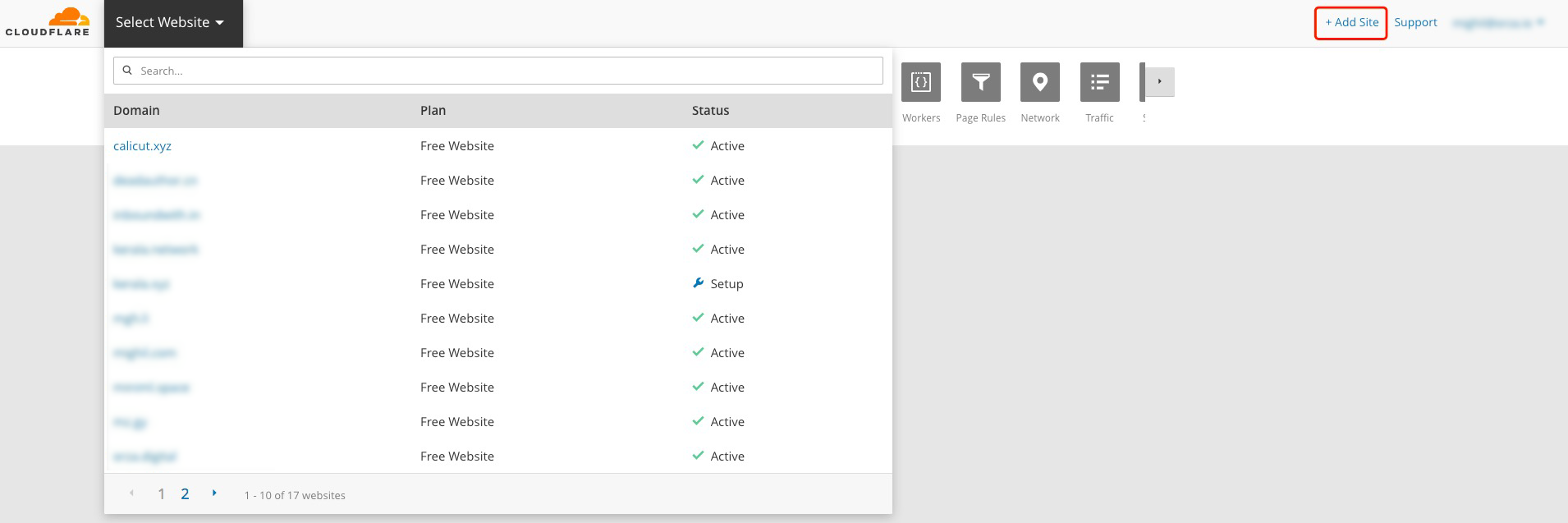
Visit dash.cloudflare.com and log in to your account (assuming you’ve created an account). Click “+ Add Site” located in the upper right corner.

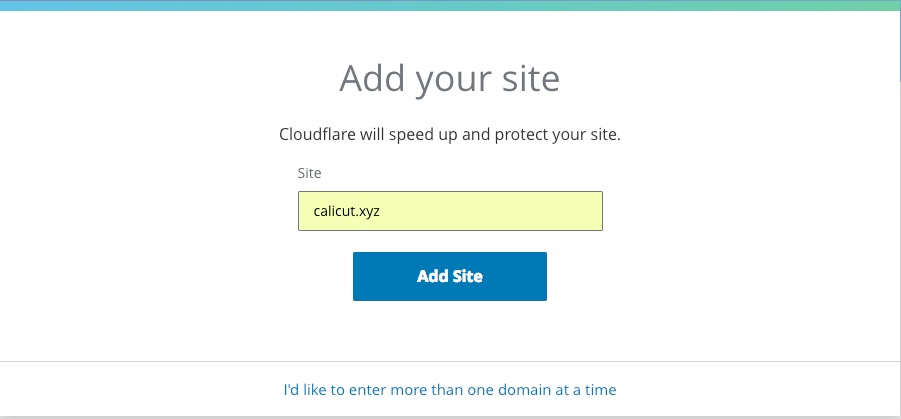
Now fill in your domain name and click “Add Site.”

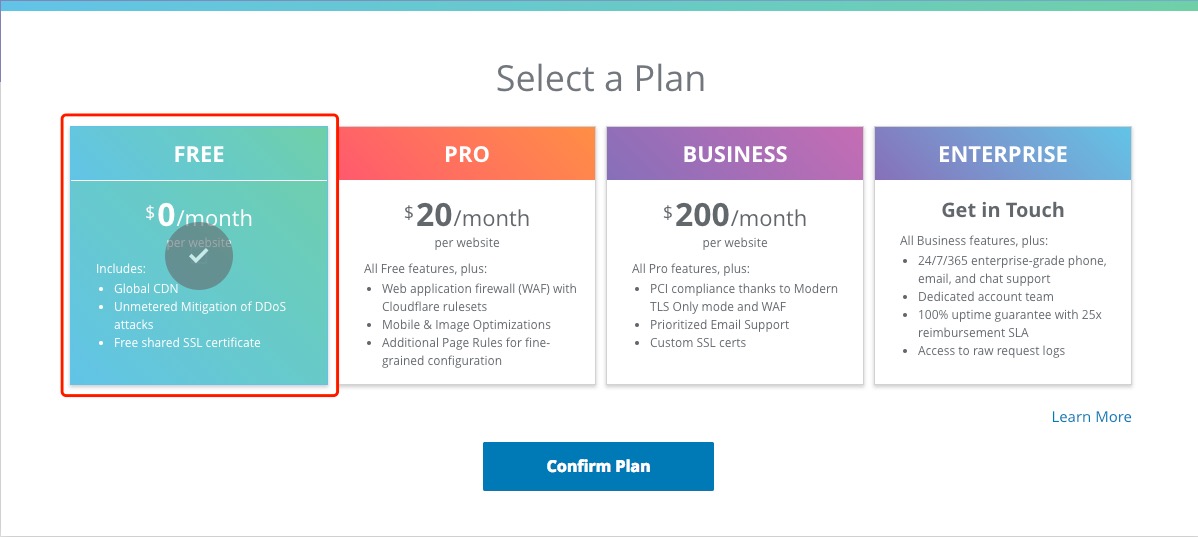
Click “Next,” select the free plan and click “Confirm Plan.”

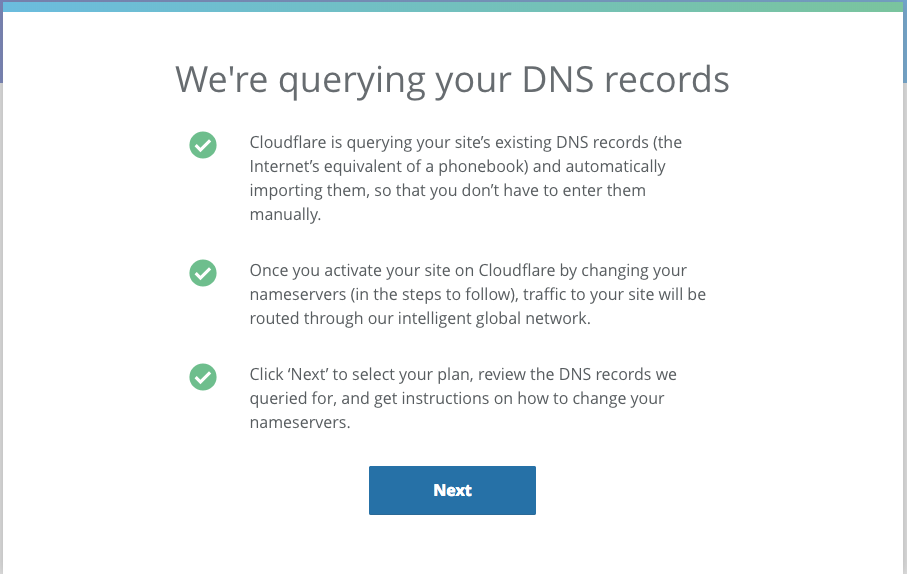
Wait for Cloudflare to finish querying your DNS records.

Usually, Cloudflare will return your current DNS settings; this will be NameCheap’s default settings. Clear all the fields and Click “Next.”
But, sometimes it may display an error like “we are unable to find your DNS settings.” Just click “Next”.
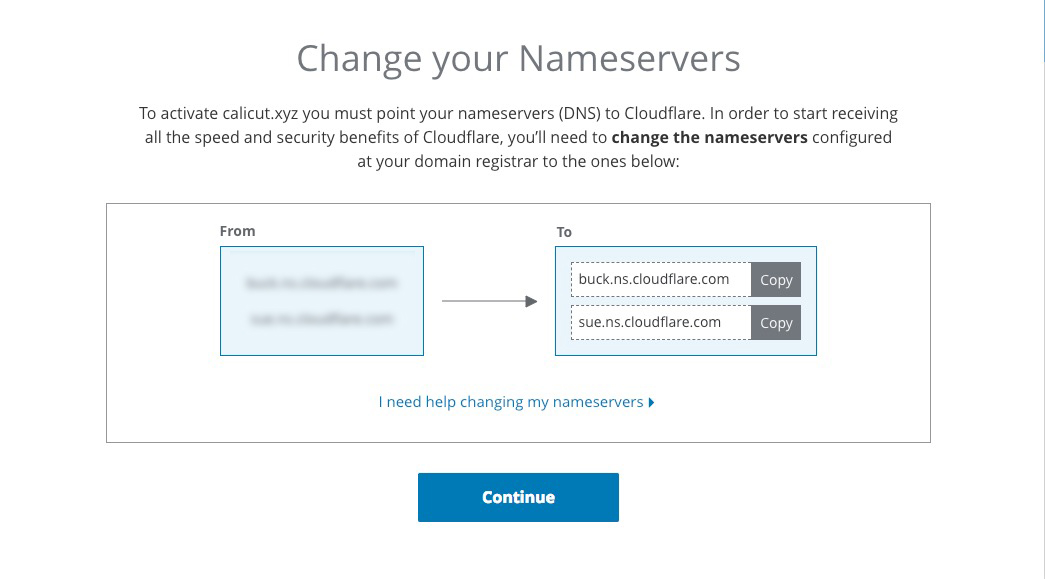
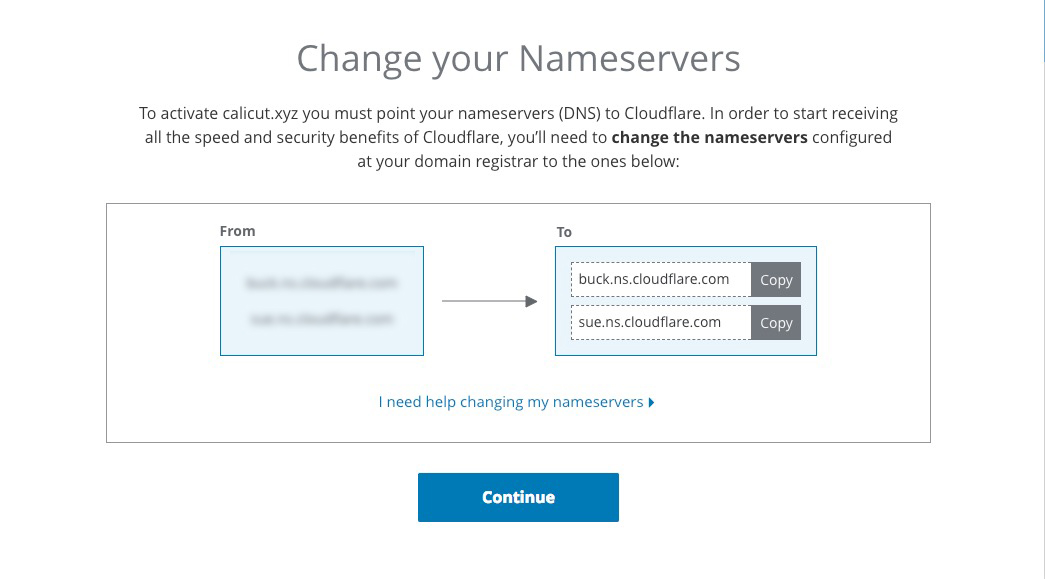
Now, Cloudflare will ask you to change the nameservers in your NameCheap dashboard.

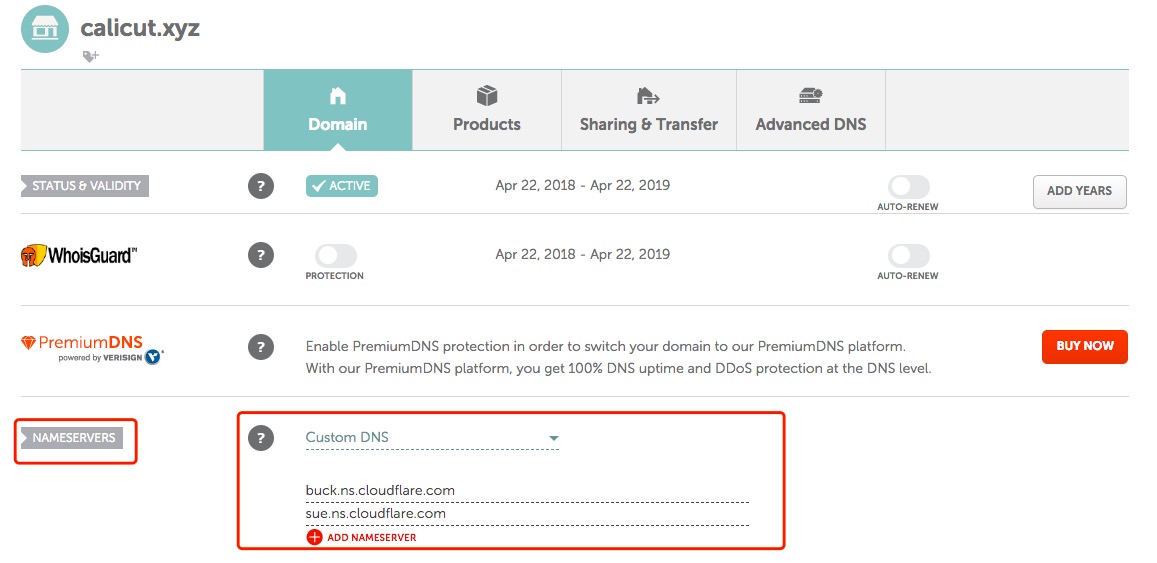
Visit the idle window I mentioned before. Select the “Custom DNS” from the dropdown in the NAMESERVERS section. Fill in the nameservers as suggested by Cloudflare and Click ✓ (save).

Switch the active window to the Cloudflare setup once again and click “Continue.”

Give it a few minutes for the DNS propagation. The Cloudflare status will be “Active” after DNS propagation.
You’ll receive an email confirmation with the subject line: “example.com has been added to a Cloudflare Free Plan.”
Understand Self-Hosting vs. Shared Hosting
I’m against the idea of shared hosting. A lot of bloggers out there recommend shared-hosting (just because they want to promote their partners/affiliates).
Anyone could purchase, self-host and manage a Virtual Private Server (VPS) efficiently. It’s not as expensive as we think.
I’ve prepared WordPress installation scripts and other necessary resources to aid you.
Buy A Virtual Private Server (Host)
A Virtual Private Server (VPS) is a virtual machine sold as a service by an Internet hosting service.
We will host our WordPress site on a dedicated VPS. Shared hosting is okay, but not recommended since we’ve to share the resources with other people.
I prefer to host the site(s) on my server. Sites like Bluehost come with one-click WordPress installation.
But, I don’t recommend Bluehost or any of the companies that come under the EIG umbrella. They’re known to upsell the services.
I’ve seen some well-known bloggers recommending Bluehost. Don’t fall for the marketing gimmicks. Most of these websites have a partnership with Bluehost.
Moreover, you shouldn’t be hosting your site on a shared server if you plan to go big in the future. Stick with dedicated hosting (VPS), own a private server and scale it.
I always recommend a DIY approach when it comes to web hosting. It’s easy and cheap if you can register an account on sites like RamNode or DigitalOcean.
We’ll use DigitalOcean for this beginners’ guide. I’ve used their services to host multiple projects since it’s reliable, secure and budget-friendly. Their customer support has been great so far.
Here’s another reason why I’m recommending DigitalOcean. My referral link comes with a free $100, 60-day credit for new registrations.

Nb: All new registrants should verify their account by binding a Credit / Debit Card or by topping up $5 via Paypal. The next step is to create a project and set goals. The company created the “Projects” section to keep users’ systems organized and focused, which save us time navigating the Control Panel.
You’d be able to finish the registration and verification process under five minutes.
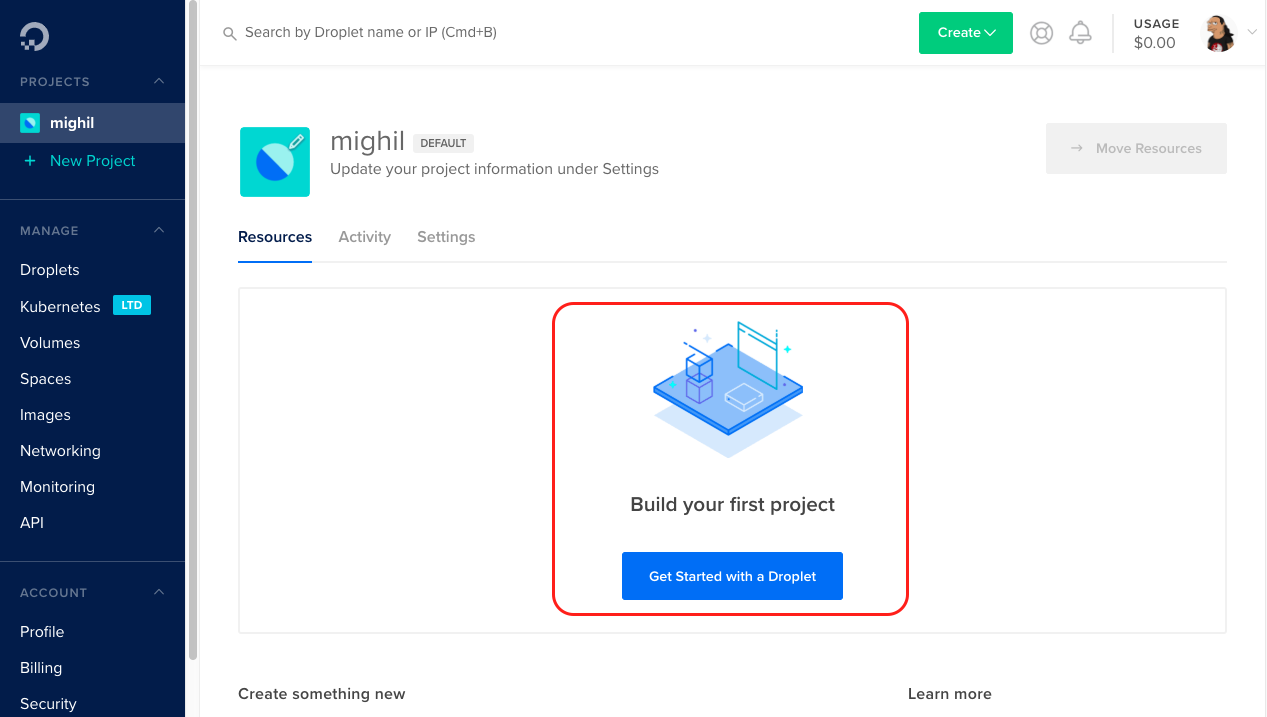
Visit this link after verification and creating a new project.

Click on “Get Started with a Droplet“
DigitalOcean Droplets: Explained
DigitalOcean Droplets are flexible Linux-based virtual machines (VMs) that run on top of virtualized hardware. Each Droplet you create is a new server you can use. The company offers Standard and CPU Optimized droplets. Standard Droplet is scalable and more than enough for bloggers.
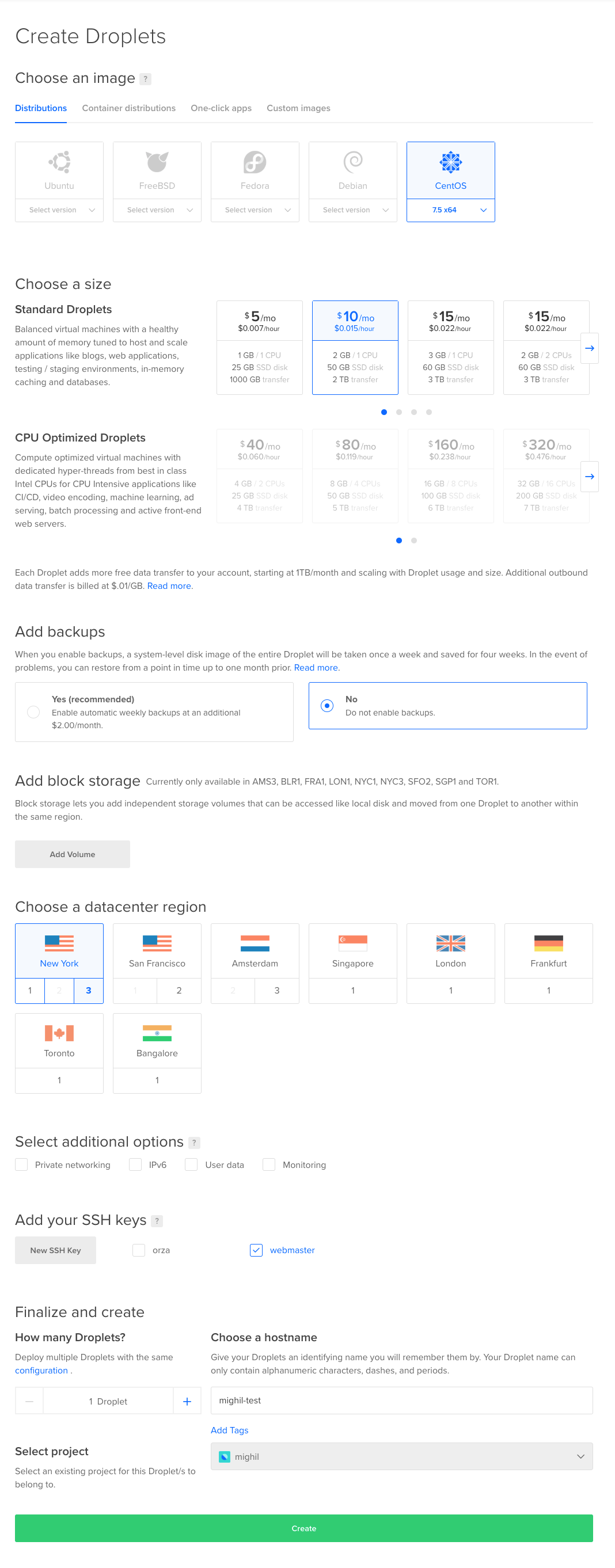
Now the platform asks you to choose an image, size and datacenter region.
DigitalOcean Droplet: Recommended Settings

Adding backup and block storage is entirely optional. Don’t worry about backups. We’re going to use VestaCP as the control panel. It comes with backup option.
Image: CentOS 7.5 x64.
Size: $10/mo. (2GB/1CPU, 50GB SSD Disk & 2TB Bandwidth).
Datacenter region: Select a region close to yor potential audience.
Note:
- You can upgrade and scale droplets anytime.
- I’ve selected CentOS 7.5 x64 because it is a stable Linux Distro.
- I highly recommend users to learn more about SSH keys and generate/set-up SSH keys while creating a droplet. SSH keys provide a more secure way of logging into a virtual private server with SSH than using a password alone. Read this official guide from DigitalOcean. You need PuTTYgen to create SSH Keys on Windows.
Finally, Click “create” if everything looks okay for you.
Patiently wait for DigitalOcean to create the droplet, generate a Public IP, one-time root password and send it over to your registered email address.
Managed Hosting Recommendation (Optional)
Only recommended if DigitalOcean sounds too much of a hassle.
Managed hosting is usually an extension of dedicated hosting, whereby the required hardware is owned by the hosting provider and is leased to a single client. — interoute.com
Sign-up with Kinsta if you prefer a managed WordPress hosting solution. Web hosting with Kinsta can range from $30 per month to $900 per month. The platform exceptional, sleek, and intuitive.
Why Kinsta?
It is a platform officially recommended by Google Cloud as a fully-managed WordPress hosting solution.
Install VestaCP On CentOS
Login to your server as root
Use the credentials DigitalOcean sent you over email to log in.
- MacOS: Open the Terminal.
- Windows: Open up PuTTY. If you find it confusing, read this article.
Type the following and hit enter:
$ ssh [email protected]
Replace 127.0.0.1 with your server’s public IP address.
During first login, DigitalOcean’s CentOS distro will force you to change the password.
Install Vesta CP (Control Panel)
Download installation script
$ curl -O http://vestacp.com/pub/vst-install.sh
Run it to start the installation
$ bash vst-install.sh --nginx yes --phpfpm yes --apache no --named yes --remi yes --vsftpd yes --proftpd no --iptables yes --fail2ban yes --quota yes --exim yes --dovecot yes --spamassassin yes --clamav yes --softaculous no --mysql yes --postgresql no
We’re going with the NGINX + PHP-FPM configuration instead of Apache + PHP. This is one of the best configurations that promises better performance.
CentOS may ask you to force the installation sometimes. Run this command to do it:
$ bash vst-install.sh --nginx yes --phpfpm yes --apache no --named yes --remi yes --vsftpd yes --proftpd no --iptables yes --fail2ban yes --quota yes --exim yes --dovecot yes --spamassassin yes --clamav yes --softaculous no --mysql yes --postgresql no -f
The setup will ask you type in the hostname and email address.
It’s wise not to use example.com as the hostname. Use server.example.com instead.
VestaCP roughly needs 5 to 10 minutes to finish the installation. It will display the login URL and admin credentials upon completing the installation.
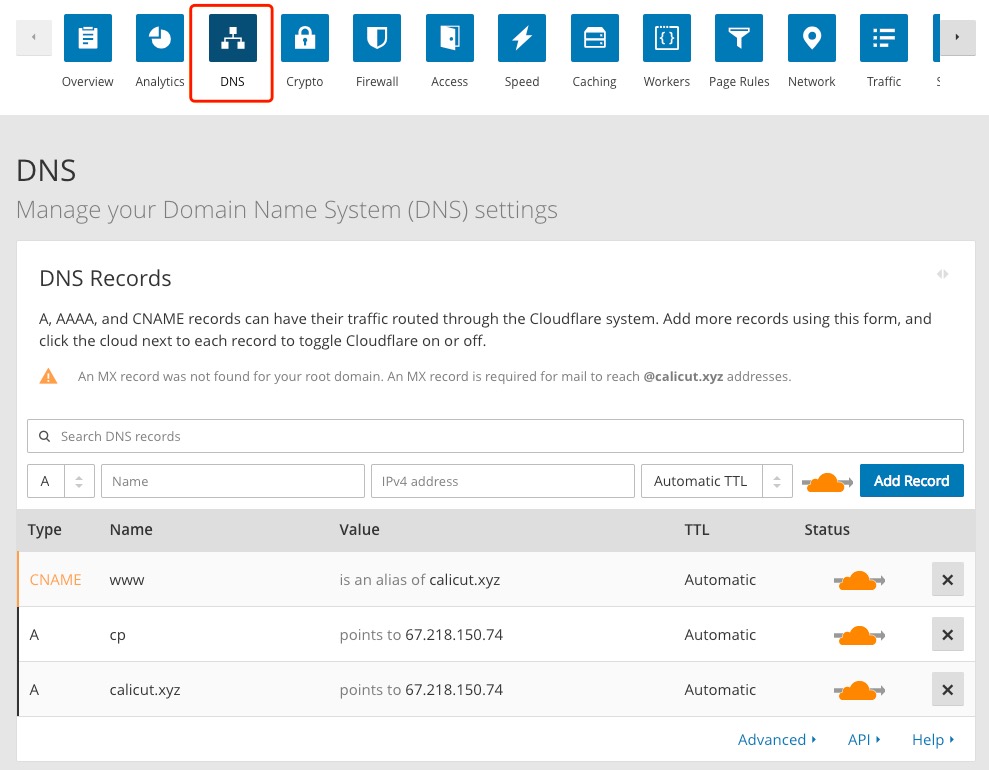
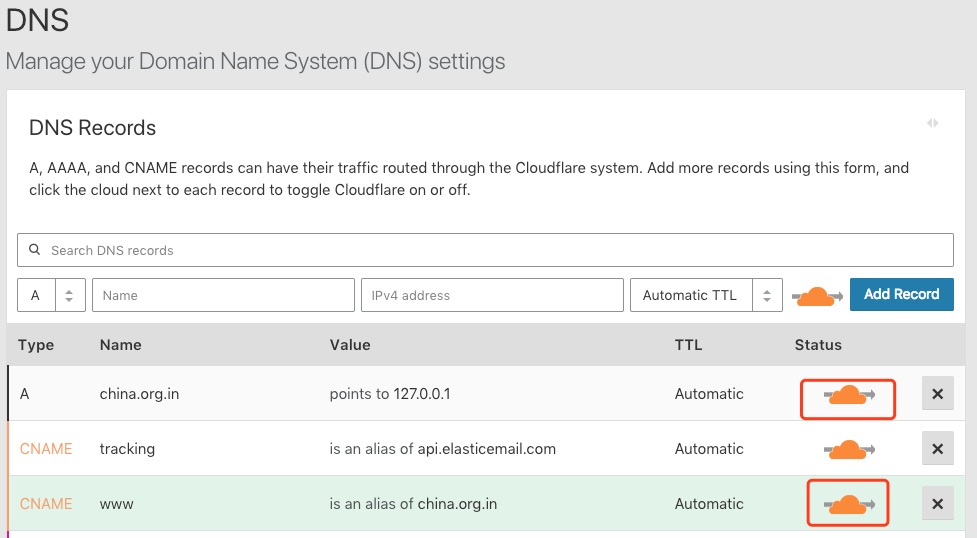
Configure DNS
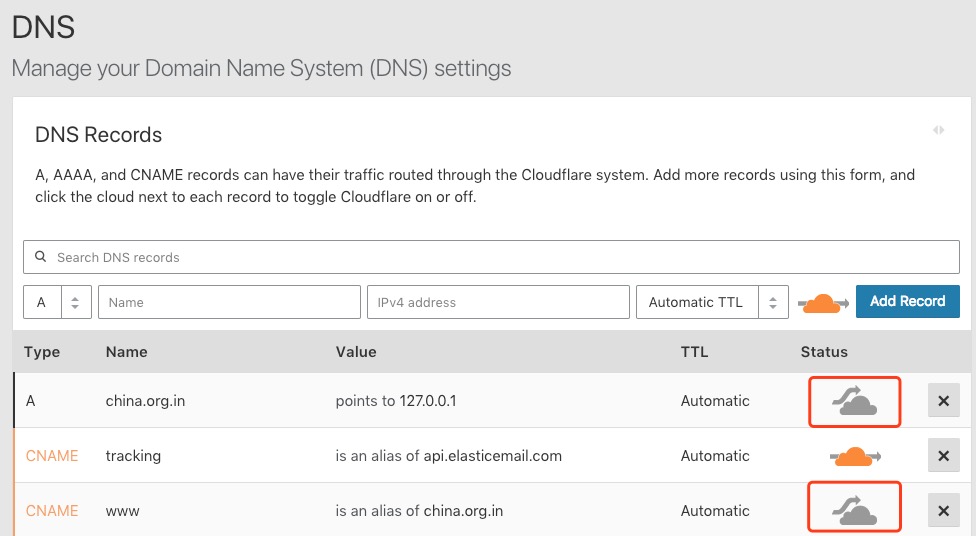
Visit the DNS section of your website in Cloudflare.com.
Set CNAME and A records as follows.
- A Record – Name: @, ipv4 address: 127.0.0.1
- A Record – Name: server, ipv4 address: 127.0.0.1
- CNAME record – Name: www, Domain Name: @
Make sure it looks like this after editing.

Add New Website on VestaCP
Visit the VestaCP login URL
Log in using the credentials you saved before (Login URL may look like https://127.0.0.1:8083). Change the admin password after logging in. Feel free to tweak other settings according to your preference.
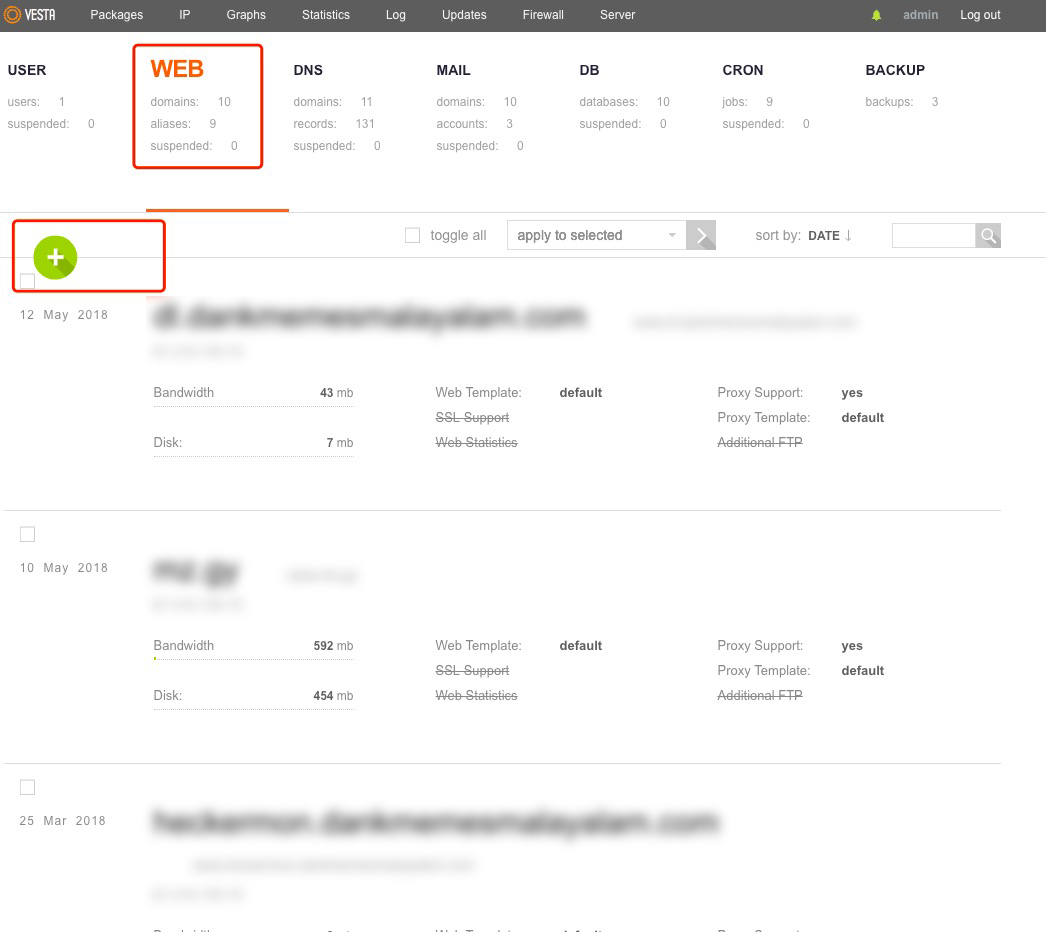
Add a website
Visit the WEB section in the VestaCP and click the “ADD WEB DOMAIN” button.

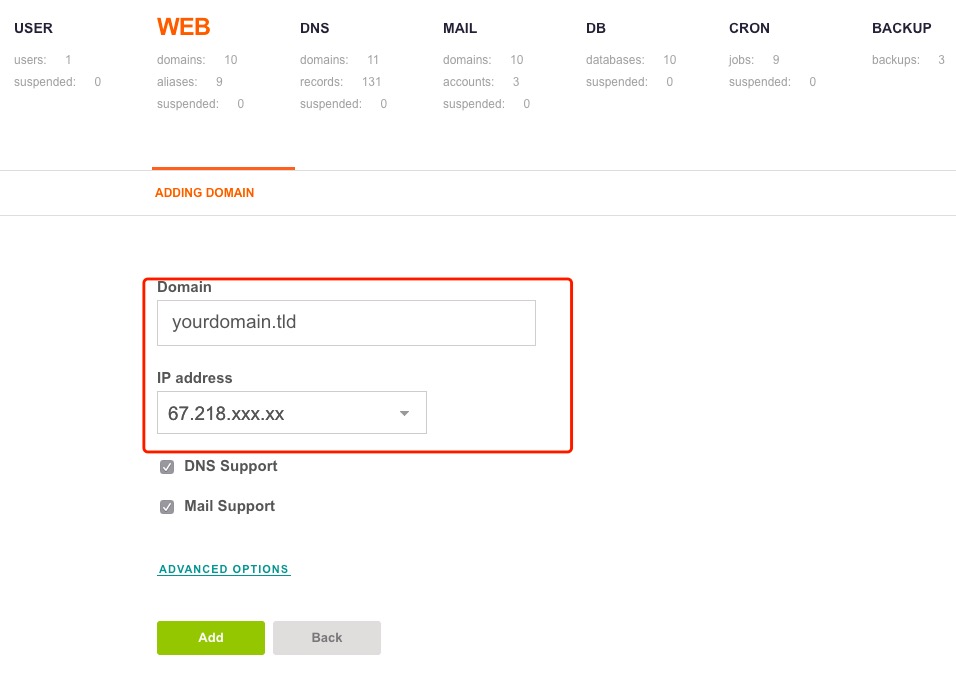
Fill in example.com (e.g., mynewsite.com) and select the default IP address. Click the ADVANCED OPTIONS and edit the Alias to www.example.com. Click “Add” when you’re ready.

Wait for a few seconds and visit example.com. You’d see a dummy home page generated by VestaCP.

Disable Cloudflare HTTP proxy to enable LetsEncrypt SSL.
It is not possible to create Let’s Encrypt SSL certificates in VestaCP while the CloudFlare CDN is active, so turn it off by clicking the Orange Cloud as shown in the image. The Grey Cloud means CloudFlare CDN is off.

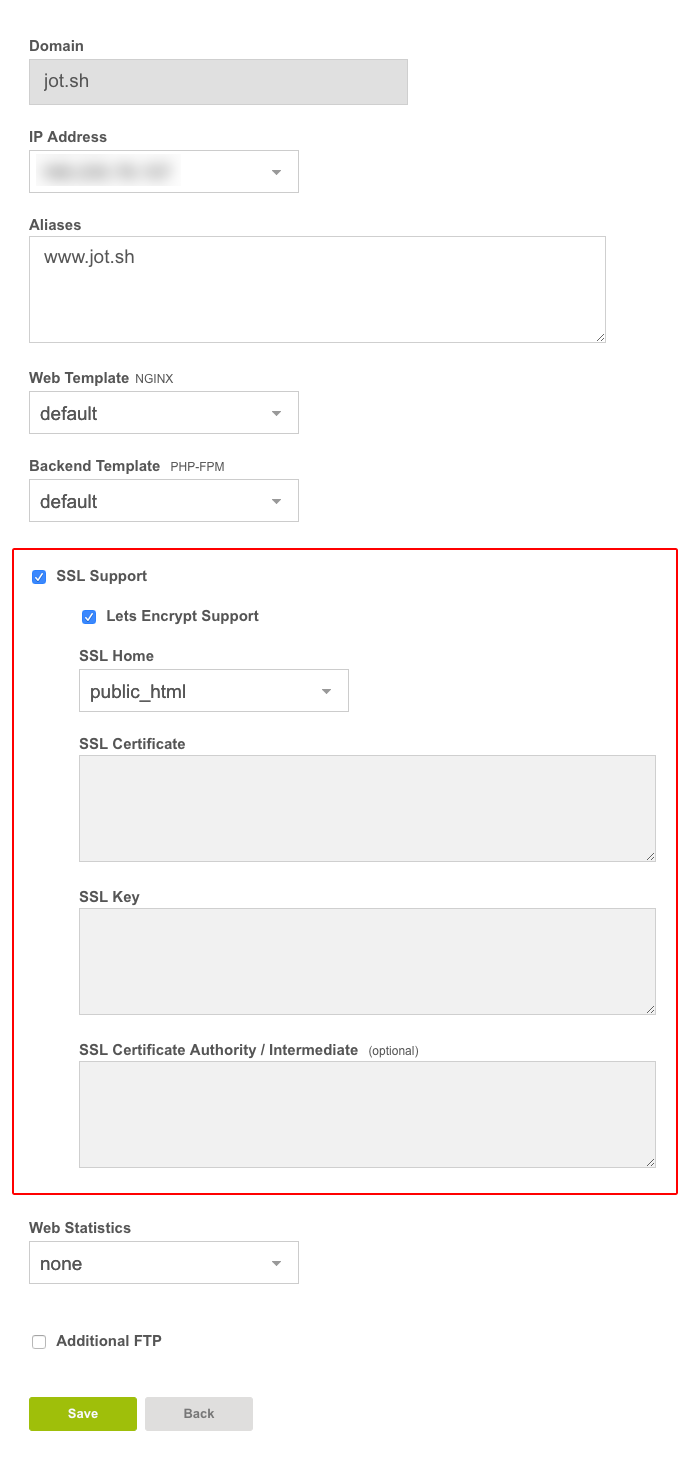
Enable Let’s Encrypt SSL for example.com
Visit this URL: https://127.0.01:8083/edit/web/?domain=example.com
Locate the SSL Support section and check the Let’s Encrypt Support and click Save.

Install & Configure WordPress
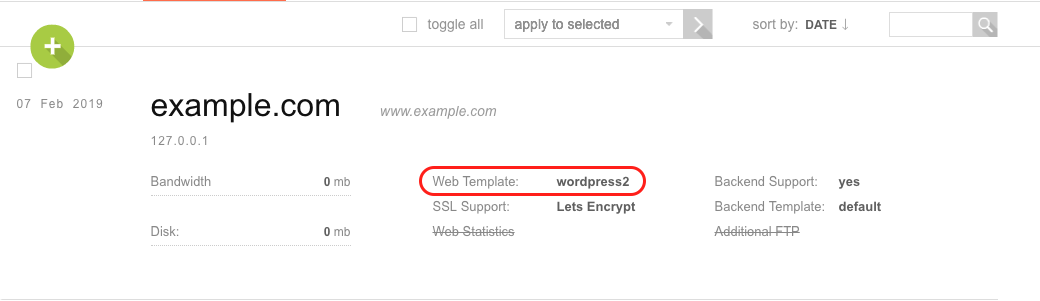
We’ve to configure wordpress2 Web Template for example.com before WordPress installation. It is a dedicated template for WordPress sites based on NGINX + PHP-FPM on VestaCP.
Visit this URL: https://127.0.01:8083/edit/web/?domain=example.com once more and look for the Web Template section. Select wordpress2 from the drop down and click Save.
Now revisit VestaCP web dashboard and make sure it looks like this:

Finally, Install WordPress
Login to your server as root
Type the following and hit enter:
$ ssh root@yourpublicIP
Use my bash script to install WordPress:
Copy and paste:
curl -O https://gist.githubusercontent.com/verfasor/7205442783534792a606df39629e22d3/raw/a02564e5eb9931da31e3f4988717b6119a82ea6e/vesta-wp.sh
and run:
bash vesta-wp.sh
The script will ask you to fill in few details like domain name, user and database details. USERNAME should be admin, and you must fill in other information according to your preferences.
- USERNAME: admin
- DOMAIN: example.com
- Database NAME:
- Database USER:
- Database PASSWORD:
Wait for the “All done! Enjoy Fresh WordPress Installation.” message.
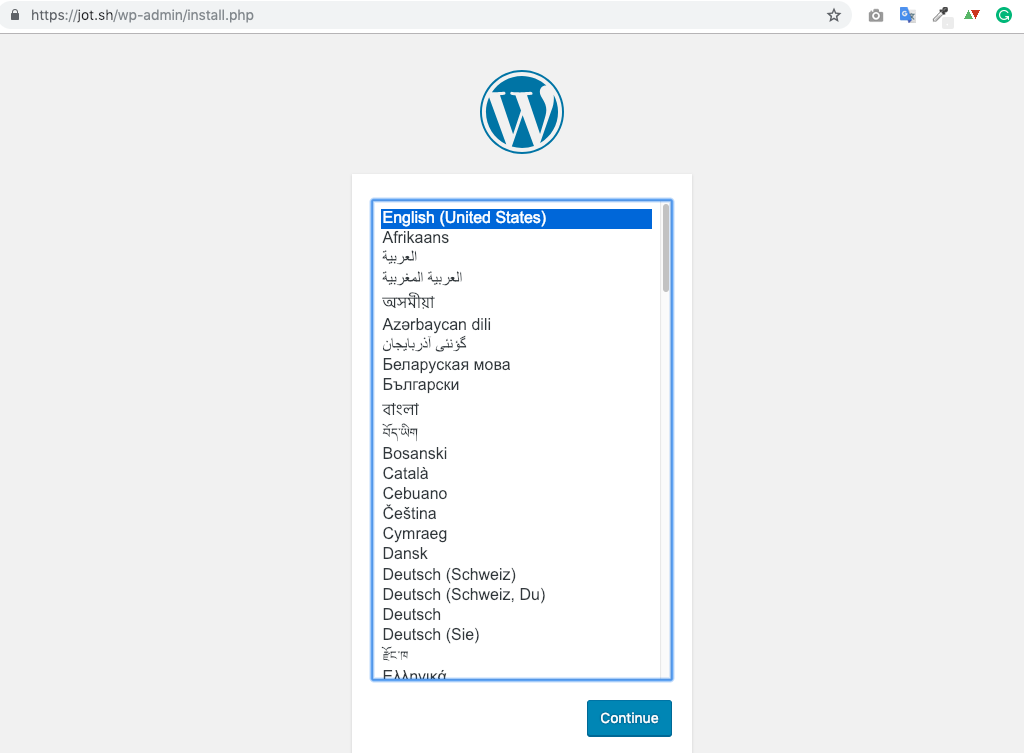
Now, visit example.com to configure WordPress.
Fill in Site Title, username, email, and password etc. Copy and paste your password and username somewhere safe. There are chances VestaCP mailer won’t send WordPress’ system emails.
You can use Sparkpost as the default mailer. Create an account on their website and configure TXT, CNAME records for the mailer domain (mailer.example.com). Install their plugin and save the API details to activate the same.

Install the Cloudflare Flexible SSL, Really Simple SSL Plugins & Turn on Cloudflare SSL
Cloudflare Flexible SSL plugin is essential for enabling Flexible SSL on Cloudflare and will prevent infinite redirect loops when loading your WordPress site under CloudFlare’s Flexible SSL system.
Really Simple SSL plugin will make sure your site is loading over https:// all the time. It is essential to install this one as well.
Install both plugins and head over to Cloudflare dashboard. Turn on Cloudflare CDN right away.

Install A WordPress Theme
Read This Before Installing A Theme
Twenty Nineteen will be the default theme of your blog. Stick with it, if you like it. WordPress 5.0 (Bebo) comes with Gutenberg block editor as default.
You may install and activate the “Classic Editor” plugin if you don’t like the Gutenberg editor.

You can download Classic Editor plugin from the official GitHub repo, or install and activate it through your WordPress administration panel at Plugins → Add New.
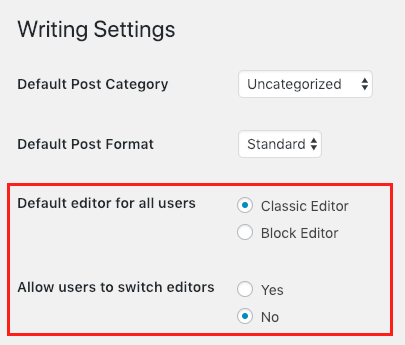
How to Select The Default Editor on WordPress
You can set the default editor in the Writing Panel within the Settings → Writing.

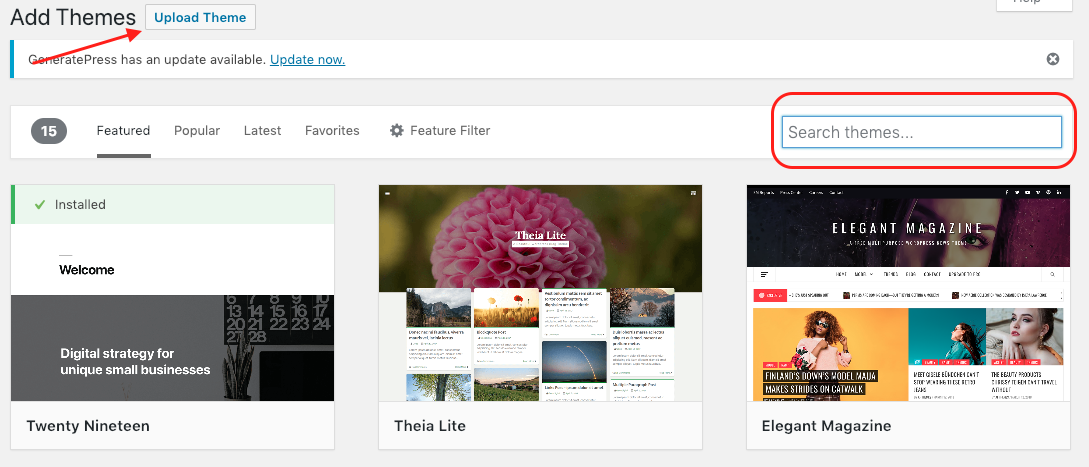
How to Install A WordPress Theme
You can install themes via WordPress administration panel at Appearance → Themes → Add New. You could either search and install WordPress Themes or upload them and install.

Recommended WordPress Theme For Bloggers
I recommend GeneratePress; a Gutenberg-friendly WordPress theme ideal for both casual and serious bloggers. It is highly flexible, 100% A11Y-ready and lightweight. I’ve been using this theme for a few months. My GeneratePress review covers all the information you need to get started with this WordPress theme.
You can download GeneratePress for free from their website, or install it through your WordPress administration panel at Appearance → Themes → Add New.
That’s it; you’re all set. Happy blogging!
Other recommendations
These recommendations are genuine and based on personal experience.
WordPress Caching Plugin
Make use of a caching plugin called Autoptimize developed by Frank Goossens (futtta). It can aggregate, minify and cache scripts and styles, injects CSS in the page head by default (but can also defer), moves and defers scripts to the footer and minifies HTML.
Hide WordPress Login URL With A Plugin
You should protect your website by changing the login URL and preventing access to the wp-login.php page and wp-admin directory while not logged-in. Use WPS Hide Login, a Free plugin.
More
- Sparkpost: For email delivery. The setup procedure is straightforward.
- Zoho Mail: Ad-Free Business Email Hosting.
