I've adapted the same callout styles from Notion on mighil.com. And I apply these CSS classes to my WordPress text blocks individually. Here's what you must do if you want Notion-like callouts on your WordPress sites.
First, copy, paste, and save the following CSS code to the additional CSS section of your WordPress website:
Settings -> Appearance -> Customize.
/* Notion-like callouts for WordPress, by Verfasor */
.callout {
font-size:95%;
border-radius: 3px;
padding: 16px;
}
@media (prefers-color-scheme: light) {
.grey_callout {
background: rgb(241, 241, 239);
}
.brown_callout {
background: rgb(244, 238, 238);
}
.orange_callout {
background: rgb(251, 236, 221);
}
.yellow_callout {
background: rgb(251, 243, 219);
}
.green_callout {
background: rgb(237, 243, 236);
}
.blue_callout {
background: rgb(231, 243, 248);
}
.purple_callout {
background: rgba(244, 240, 247, 0.8);
}
.pink_callout {
background: rgba(249, 238, 243, 0.8);
}
.red_callout {
background: rgb(253, 235, 236);
}
}
@media (prefers-color-scheme: dark) {
.callout {
color: white;
}
.grey_callout {
background: rgba(124,139,154,.13);
}
.brown_callout {
background: rgb(55, 34, 13);
}
.orange_callout {
background: rgb(71, 45, 1);
}
.yellow_callout {
background: rgba(240,165,15,.13);
}
.green_callout {
background: rgba(52,183,67,.12);
}
.blue_callout {
background: rgba(33,172,232,.12);
}
.purple_callout {
background: rgba(135,85,236,.12);
}
.pink_callout {
background: rgba(225,71,174,.11);
}
.red_callout {
background: rgba(209,46,46,.11);
}
}
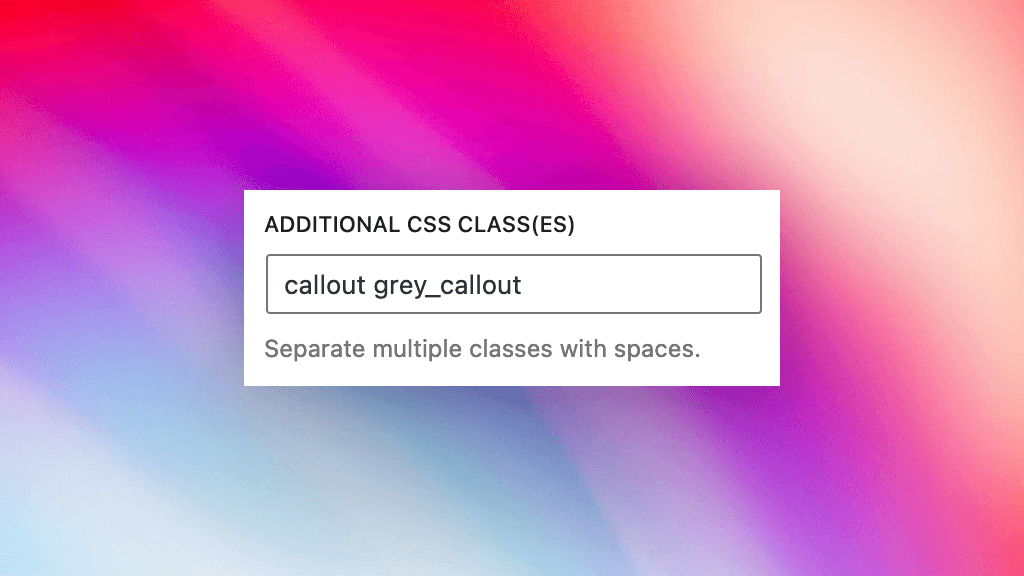
/* Notion-like callouts for WordPress, by Verfasor */As you can see, I've created two versions of the callouts for both light and dark modes. To apply these styles, choose a block by clicking on it. Now, you can add CSS classes to your block using the Advanced block setting in the right sidebar of the editor.

In this example, as you can see, I've applied the grey callout CSS class. Replace grey_callout with any other color (class) from the CSS snippet.
Please support me if you’d like by donating through PayPal. Apart from this guide, I've made site templates and free-to-use packages on Github.