The Best Static Site Generators of 2023
Static site generators have long been the darling of developers who want to create blogs and other content without relying on server-side code or dynamic web pages.
A static site generator is a framework or tool that helps you create and maintain websites. Instead of a site being created dynamically by a database and server, a static site generator creates pages stored as HTML files on your computer’s hard drive.
Static sites are faster, easier to use, and more secure than dynamic ones since they do not require any databases or back-end software. As technology evolves, so does our need for services such as these, and it will be interesting to see what tools developers come up with next. Below are some of my favorite static site generators of today
SSGs are getting better and better every year, and it’s easy to see why so many developers choose them for their projects. They’re fast, reliable, easy to use, and nearly impossible to break once you set them up the way you want them.
This article lists the seven most popular static site generators in 2023 so you can decide which one to choose when starting your next project.
Jekyll

Jekyll is an open-source, Ruby-based system for generating static blogs. It uses Markdown files fed through a Liquid templating engine to generate HTML output.
Sites created with Jekyll work like other static sites; you upload your content, and it’s ready to go—you don’t need any web server software running locally or anything fancy.
But unlike static site generators such as Gatsby, Hugo, or Middleman, Jekyll doesn’t have any built-in features for things like pages (or posts) or comments or forums. Jekyll is best suited for creating high-quality documentation, blog, and research sites.
Eleventy (11ty)

Designed for sites with low to medium traffic, Eleventy is relatively simple to learn but very powerful once you get going.
The authoring environment is fast and lightweight, using intuitive templates and quick editing tools to create gorgeous designs while maintaining a low entry bar.
Eleventy’s front-end assets are all precompiled using Webpack, which means it’s fast to edit a template—and you can get results instantly on most live previews without having to commit code changes.
Simple yet stunning, Eleventy allows for creating any site imaginable. We think it will be significant as developers demand more straightforward solutions for building their next website.
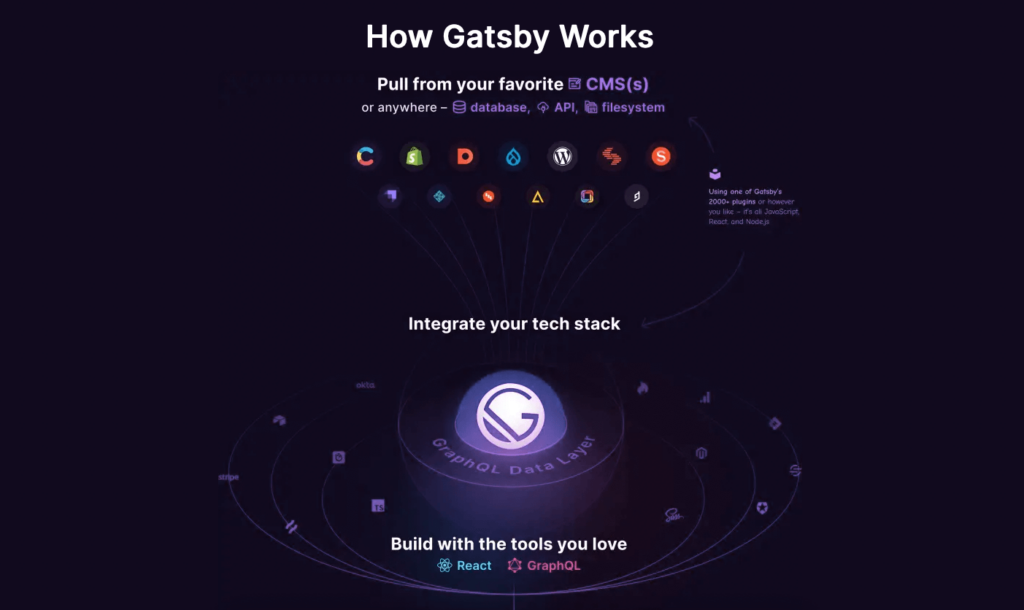
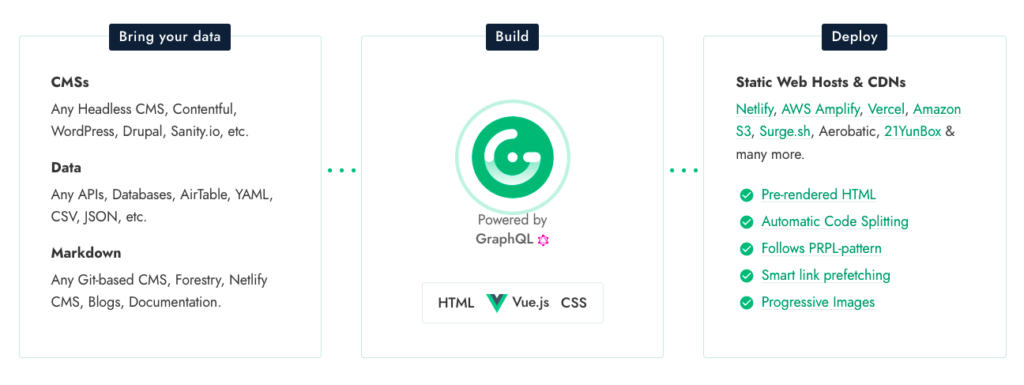
GatsbyJS

GatsbyJS is a React-based, GraphQL powered static site generator. Released in July 2017, Gatsby has generated considerable buzz among developers thanks to its impressive capabilities.
Gatsby is based on ReactJS, making it easy to build rich-text pages and convert markdown files into the content. And unlike most other static site generators, Gatsby offers a complete blogging system with comments and author profiles, meaning you don’t have to manually create these elements by hand if you use them for your website.
While not yet as robust as some alternatives, Gatsby is growing incredibly; expect to be a front-runner among site generators by 2022.
Hugo

Hugo is a free and open-source content management system that allows you to build websites quickly with plain text. Hugo generates static content, making it incredibly fast and reliable.
You can even deploy it on your server or CDN for maximum control over performance and features. It’s also fully customizable, so you don’t have to settle for cookie-cutter templates when building your site.
Suppose you want total control of your website, a CMS that doesn’t lock you into a closed ecosystem, and minimal maintenance over time. In that case, Hugo is a good choice for anyone looking to create an online presence without much effort.
With integrated support for Markdown, it’s also straightforward to get writing content and contribute new pages. There are already over a bunch of free themes available (most of which are open source), so even if you’ve never touched Hugo before, getting started and finding what you need should be quick and painless.
Nuxt JS

Nuxt has made waves as one of the fastest-growing SSGs, easily outpacing heavyweights like Jekyll and Middleman. The framework features a high-level, React-based API that supports several compelling features.
Its ability to support single-page applications is one of its core strengths. At the same time, its page routing capabilities are also impressive: Each route can have an associated state object, allowing developers to render their pages dynamically based on data instead of static files.
Gridsome

Gridsome is an excellent site generator that lets you create and deploy modern single-page applications. Gridsome is still relatively new, but it has already proven a valuable framework for front-end engineers to quickly build apps. With Gridsome, site creation takes only three steps: configuration (including making your grids and settings), development, and deployment.
A significant feature of Gridsome is its flexibility. Gridsome offers front-end and back-end support for various CMSs, including WordPress, Ghost, and Prismic.
Hexo

Hexo is another fantastic static site generator that allows you to use their built-in templating language, Jade, or even plain HTML. Hexo can also run on GitHub pages, making it easy to publish any changes to your site.
Hexo made it to the list since its GitHub integration alone makes it very powerful and helpful for developers looking to make quick websites without thinking about hosting them.
Final thoughts
As they say, the only constant is change. This can be frustrating when you’re looking to grow your company and don’t know what direction to take, but it also gives us a lot of opportunities. In 2023 there will probably be a lot of new tools that make starting or maintaining a website more effortless than ever before. Some static site generators are growing very fast right now, so keep an eye on them.